Public Cloud/AWS
[AWS] S3를 이용한 CloudFront 실습
TTOII
2022. 4. 6. 22:58
728x90
나는 서울에 살고 있기 때문에 aws 서울 리젼과 엣지 네트워크의 거리 차이가 얼마나지 않는다.
CDN 실습을 위해 리젼을 버지니아 북부로 선택했다.
S3 버킷 생성 및 html 파일 업로드
우선 S3 버킷을 생성한 뒤 Bootstrap 페이지에서 원하는 free 테마를 찾아 버킷에 업로드한다.


이후 외부 네트워크에서 접속할 수 있도록 권한을 허용한다.
퍼블릭 액세스 차단을 모두 비활성화 한 뒤 버킷 정책 편집에서 정책을 편집한다.



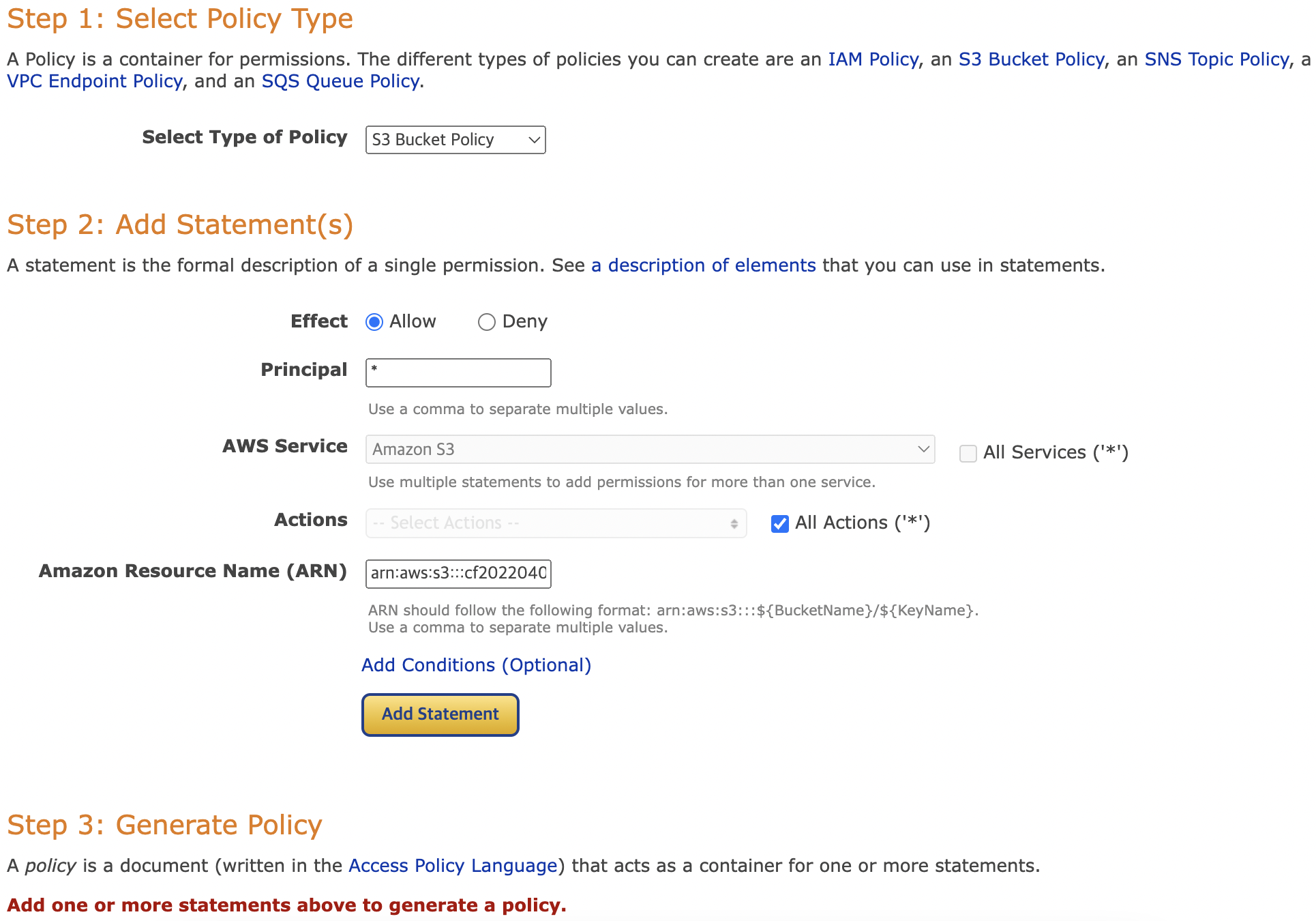
이때 [정책 생성]을 클릭하면 쉽게 정책을 생성할 수 있다.

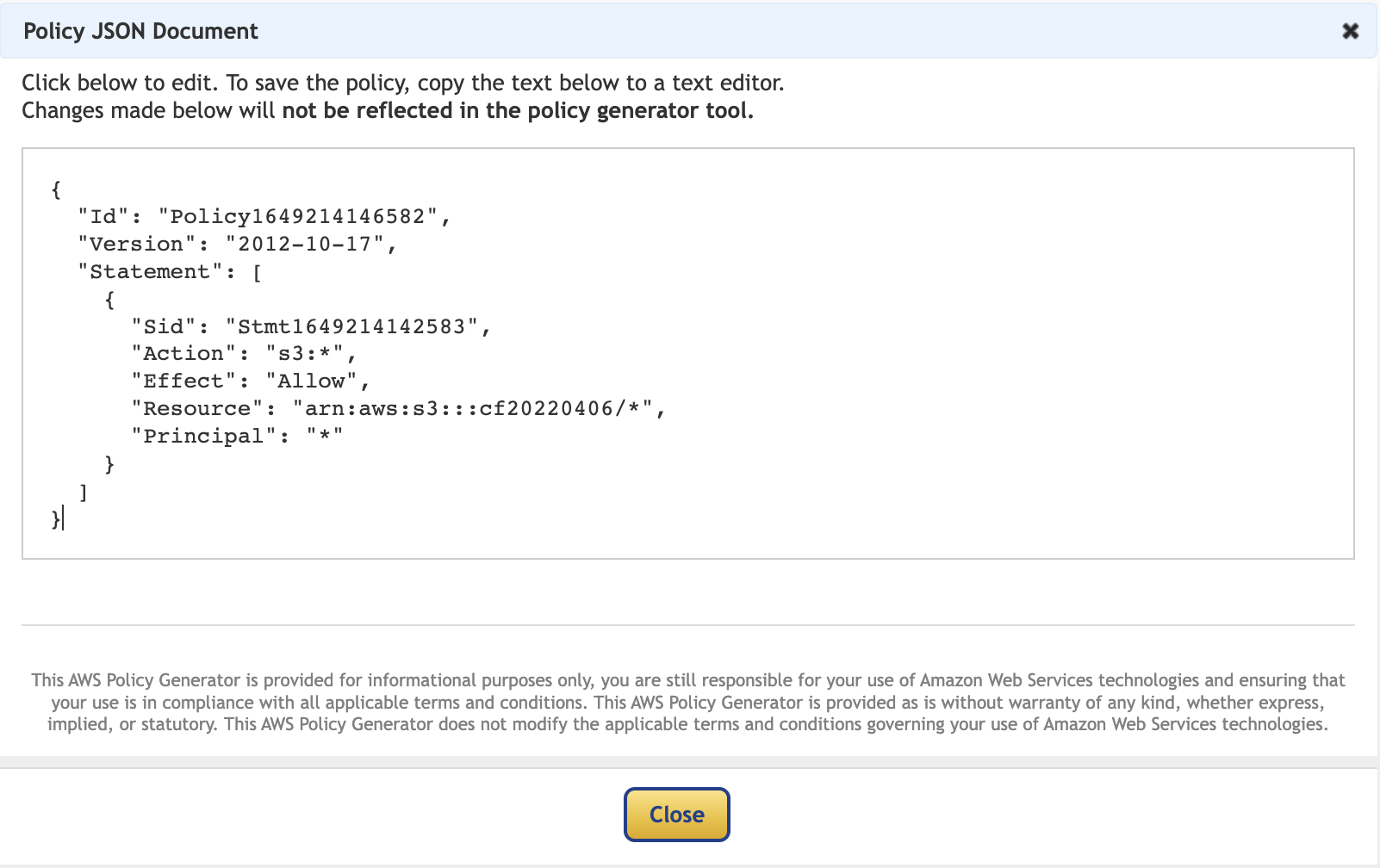
s3 bucket policy를 json 형태로 생성한다.

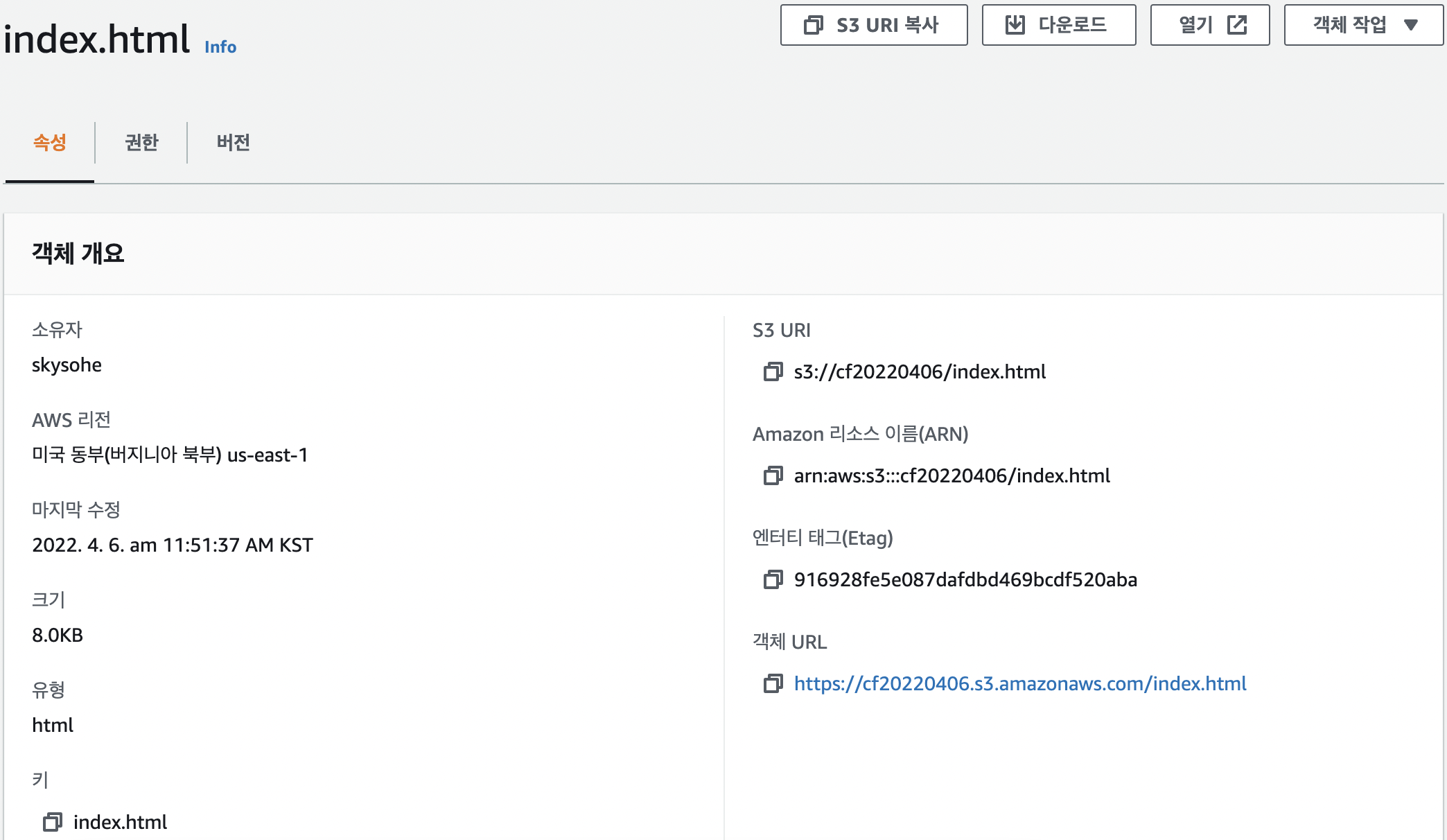
다시 업로드한 index.html의 객체 URL을 통해 접속할 수 있다.

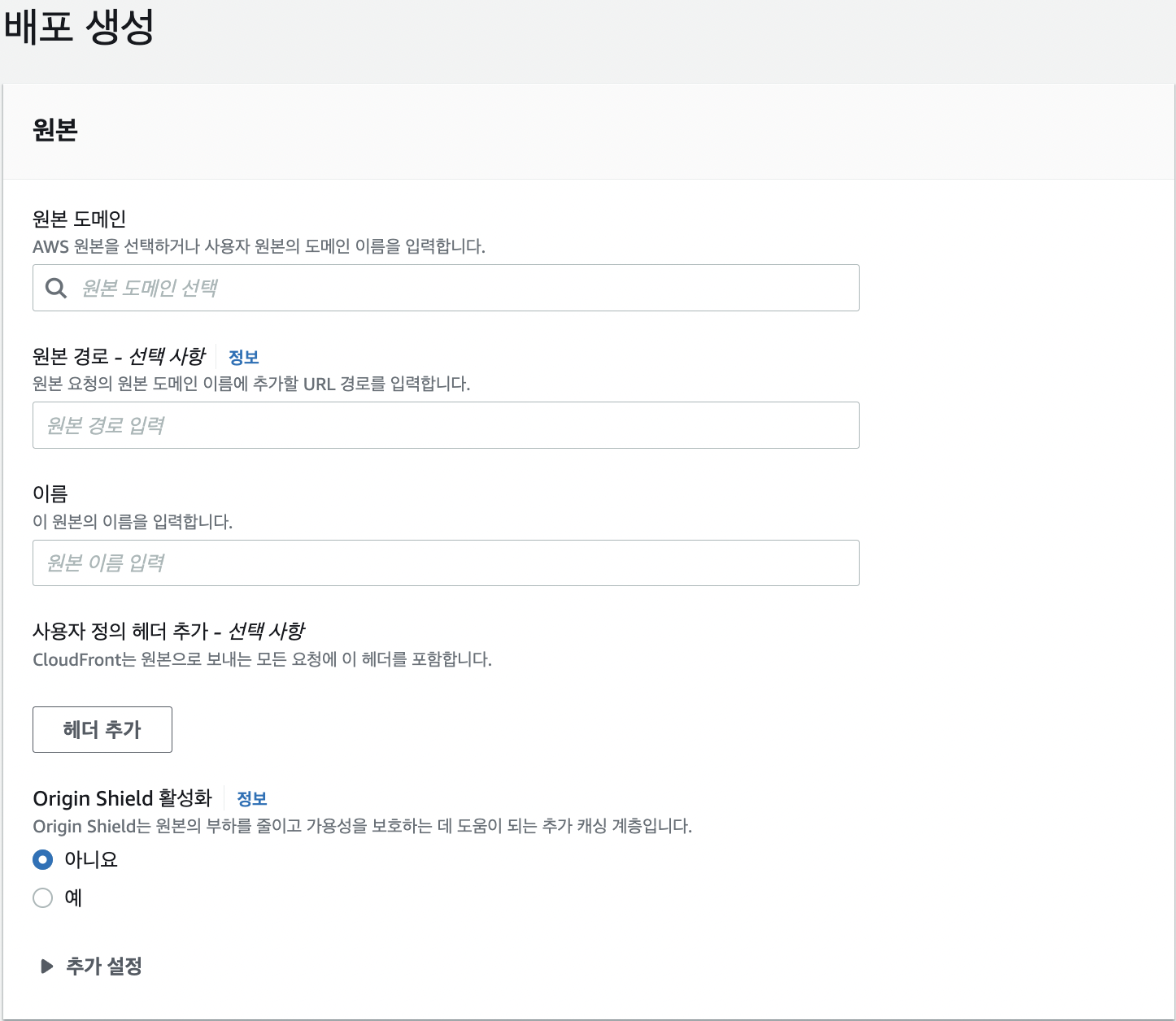
Cloudfront 배포 생성
배포 생성은 간단하게 원본 도메인명과 원본 경로를 작성하고 배포한다.

테스트 할 때는 크롬의 시크릿 창을 이용할 것이다.
우리가 사용하는 웹 브라우저는 캐싱을 하는데, 캐싱이 이루어질 때는 로드 밸런서가 제대로 동작하지 않는 것 '처럼' 보일 수 있다. (실제로는 동작한다.) 시크릿 창은 캐싱을 하지 않으므로 웹 페이지 접속 관련한 테스트를 할 때(로드 밸런서 테스트) 시크릿 창을 사용한다.
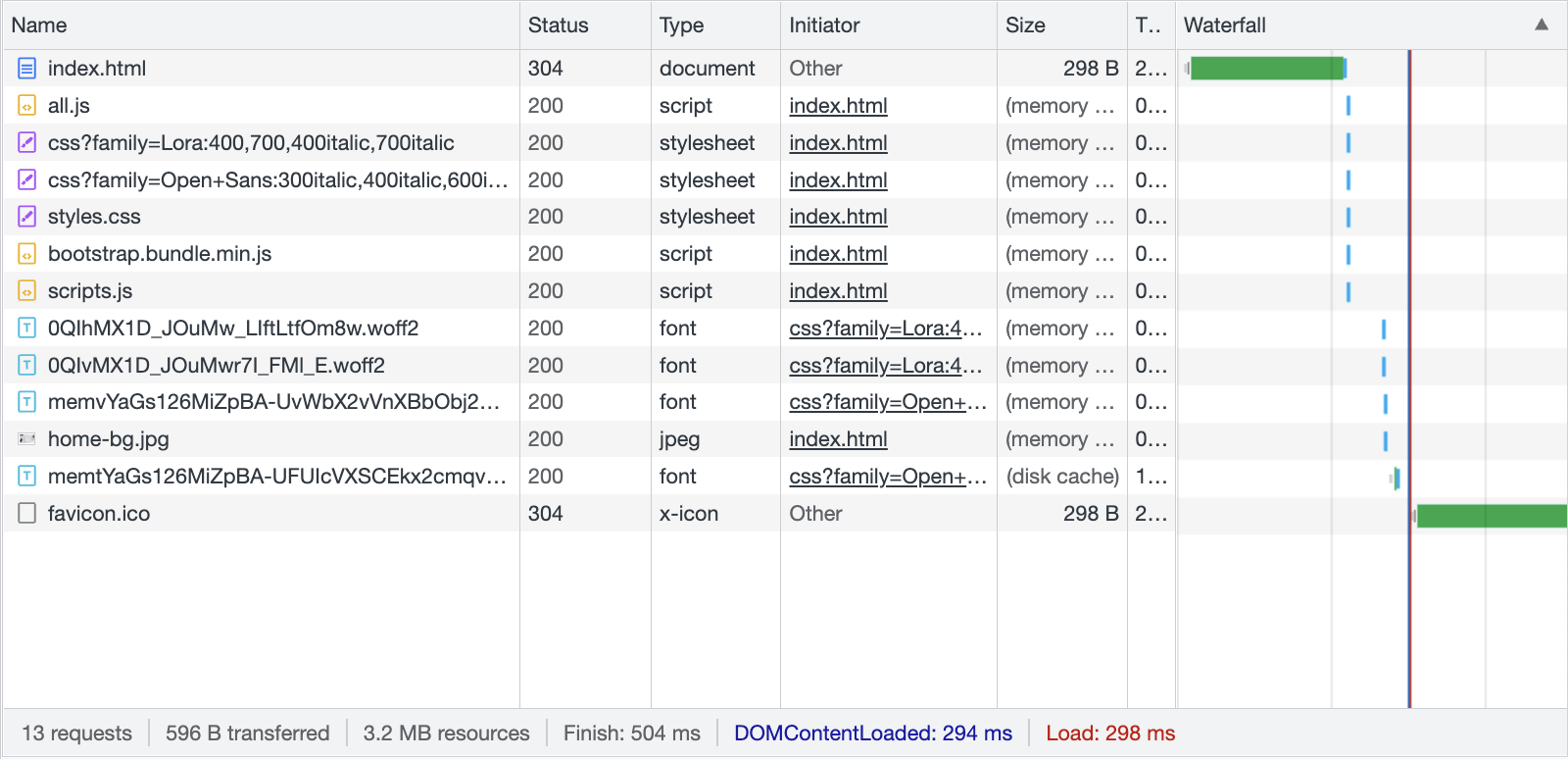
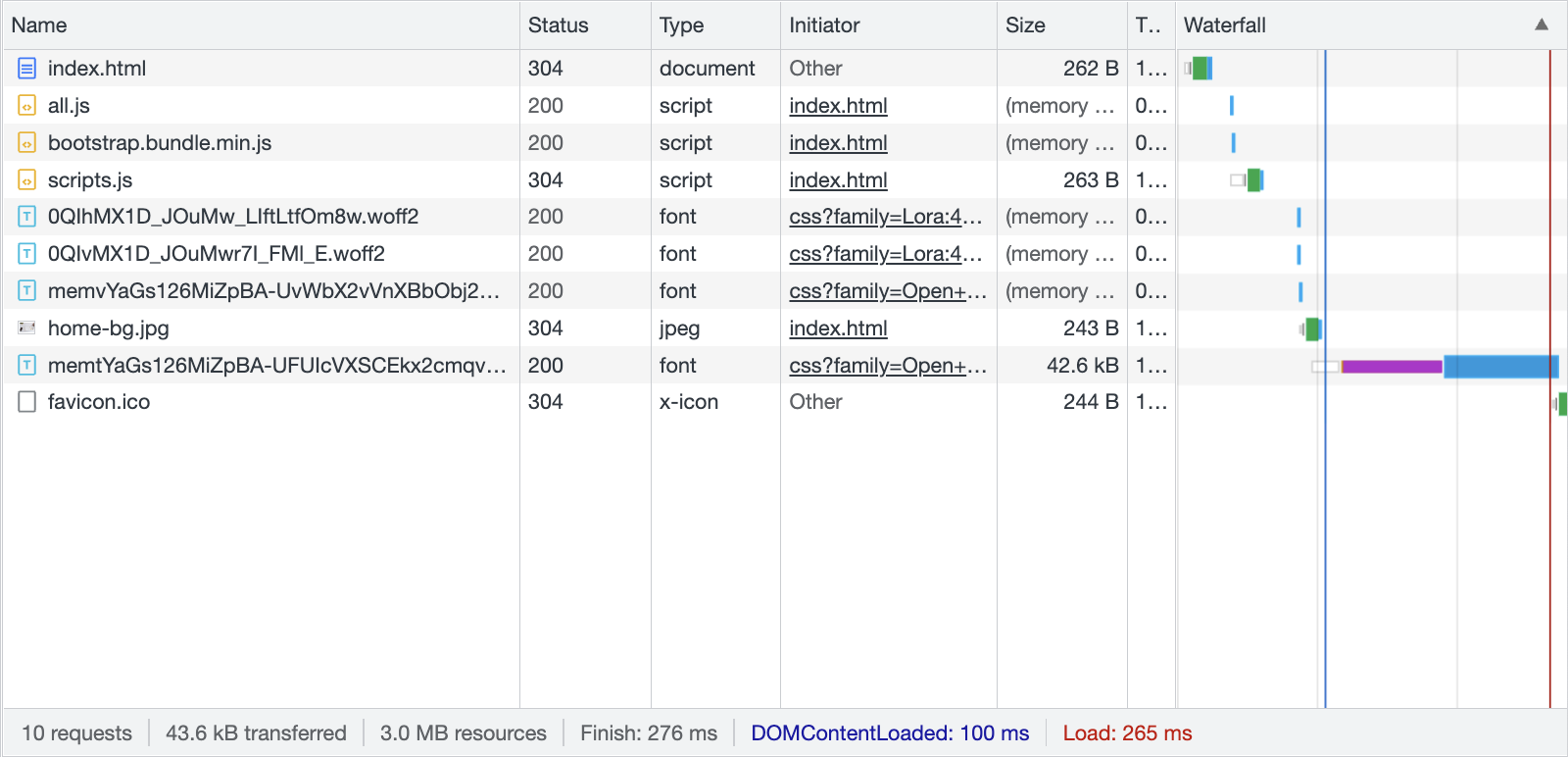
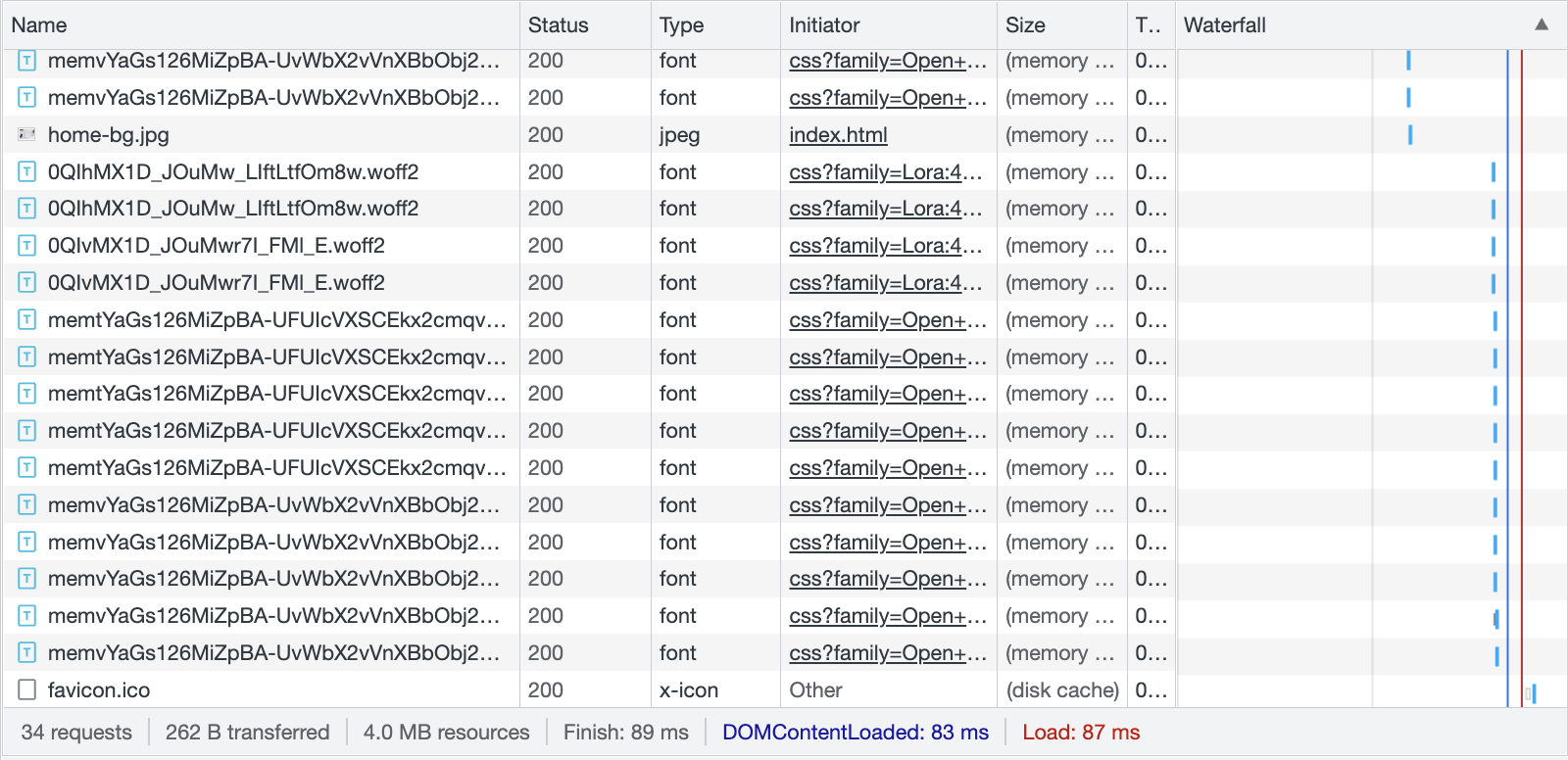
각 순서대로 S3 버킷에 접속했을 때, CloudFront로 접속했을 때, CloudFront를 시크릿 창을 통해 접속했을 때의 Load 시간을 보여준다.



페이지 로드 속도가 절반 이하로 주는 것을 통해 CloudFront의 동작을 확인할 수 있다.
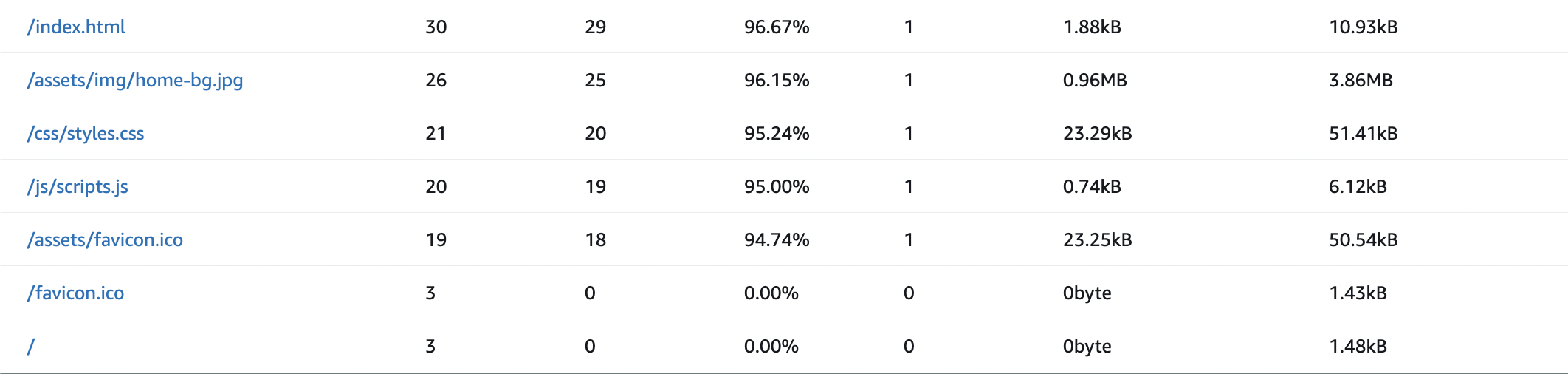
[보고서 및 분석] 의 [인기 객체] 탭으로 이동하면 자주 방문한 페이지를 확인할 수 있다.

728x90
